PostgreSQLのLIKE部分一致でINDEXが効かない対応
PostgreSQLでインデックスを設定したカラムに対し、LIKE演算子を使って「部分一致('〇〇%')」で取得しようとしたが、INDEXが機能しない。
create index on m_user (name)
Indexの対象はユーザーマスタテーブルの「name」カラム。

WHERE句でカラムに対し「=(イコール)」条件による実行だと、Index Scan(索引兼検索)が行われている。が、

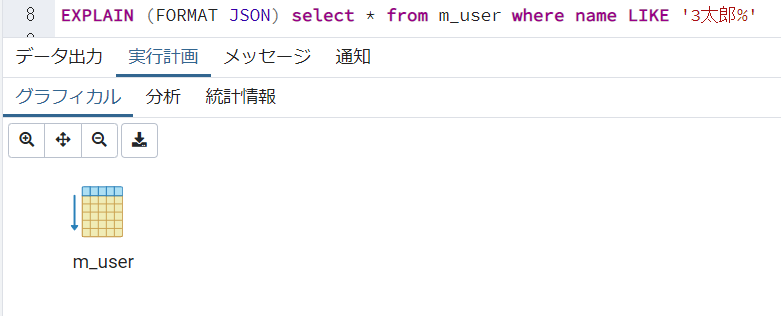
LIKE演算子の部分一致で実行すると、何故かSeq Scan(フルスキャン)で参照している。後方一致or部分一致ならわかるが、これがどうしたものか・・・。
上記にテキスト検索によるインデックスの動きが紹介されていた。ふむふむ。
普通のインデックス (btree) を作成します。ただし、注意点が幾つかあります。 Cロケールを使う インデックスを使えるのはロケールがCの場合に限られます。
・・・らしい。
日本語のロケールを使用した場合は、 INDEX を張っても使用できんと。へぇ。
上記を参考にした。

デフォルトで作成したnameのインデックスを一度削除し、「text_pattern_ops」をnameカラムのインデックスに設定し実行。

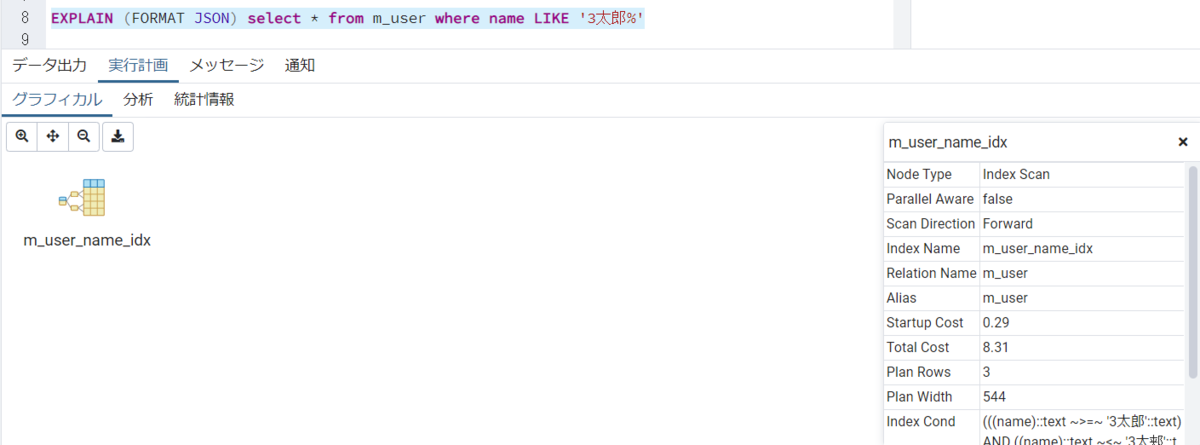
設定後は部分一致でもindex Scanされるようになりました。
めでたしめでたし。
以上。
pgAdmin4を日本語化する
久々にJAVA案件へ復帰するため、Windows機を引っ張り出して開発環境を準備してみたました。
IDEはEclipse-STS・・・つまり、フレームワークは「Spring」です。
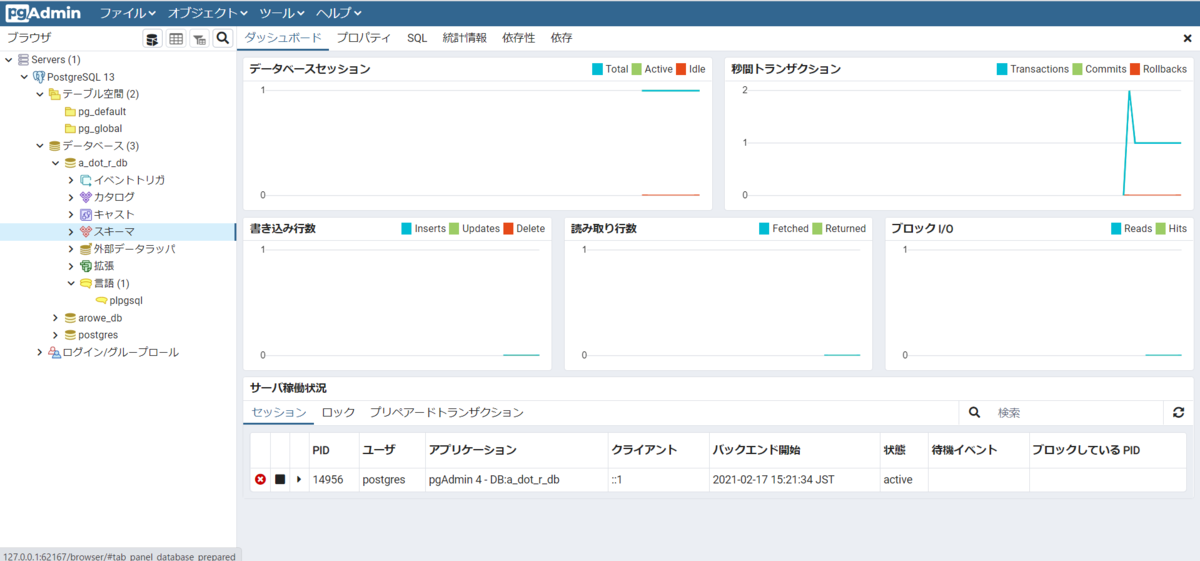
DBはPostgreSQLを使うのですが、pgAdminをインストールしてびっくり。コンソールが良い意味でがらりと変わった。

とりあえず、英語表記だとワンテンポ遅くなるので日本語化することにしました。

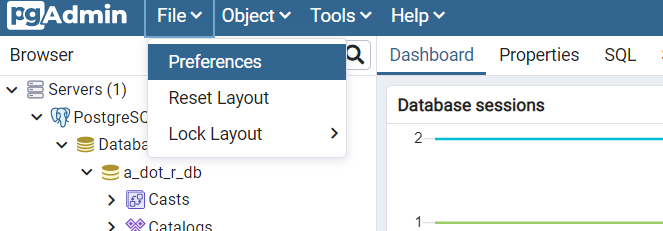
pgAdminのヘッダーメニューの「File」から「Preferences」を選択する。

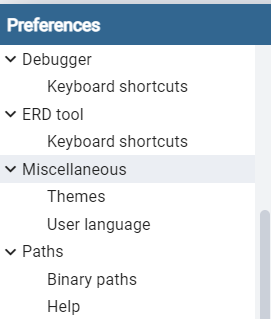
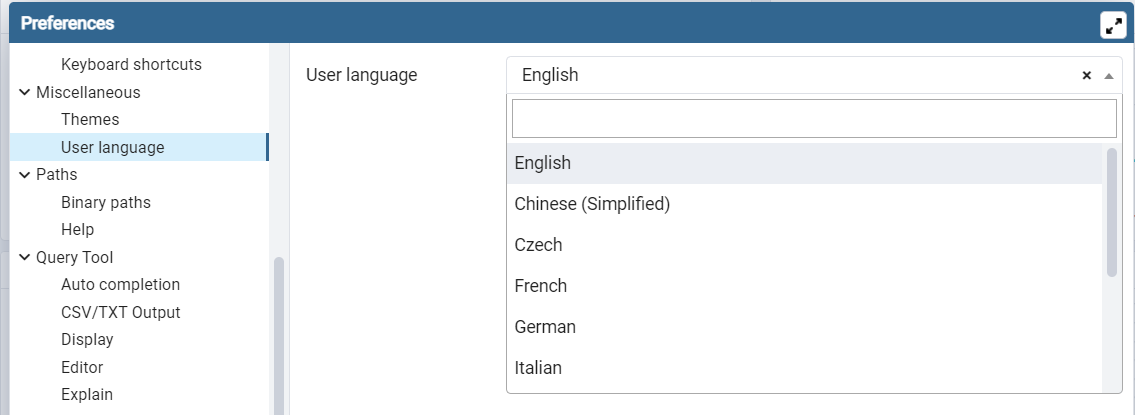
Preferencesの「Miscellaneous」から「User language」を選択する。

User languageがデフォルトは「English」なので、一覧より「Japanese」を選択したら

右下の「Save」ボタンをクリックする。

Saveボタンを選択した直後は全体反映されていない。なので、pgAdmin4を開いているブラウザを更新すること。すると全体に日本語化が反映されるようになる。
反映されていなければ、設定が保存されていないかもしれません。
設定を再確認してください。
以上。
yarn addコマンドで失敗の解決方法
経緯
Udemy学習講座「最短で学ぶReactとReduxの基礎から実践まで」のコース内容6を消化するため、記載する必要なパッケージのインストールをyarn addコマンドでインストールしようとしたが、エラーが発生しインストールに失敗した。
開発環境
・yarn
v1.22.10
・実行したコマンド
$ yarn add axios@0.16.2
解消方法
コレといった解決方法が見当たらないため、‘‘ローカルのパッケージ全体の更新を実施。
1.yarn upgradeを実施
$ yarn upgrade yarn upgrade v1.22.10 [1/4] Resolving packages... [2/4] Fetching packages... [3/4] Linking dependencies... [4/4] Rebuilding all packages... ・・・ Done in 84.76s.
2.再びyarn add axiosコマンドを実行
$ yarn add axios@0.16.2 [1/4] Resolving packages... [2/4] Fetching packages... [3/4] Linking dependencies... ・・・ [4/4] Rebuilding all packages... success Saved lockfile. success Saved 1 new dependencies. info Direct dependencies └─ axios@0.16.2 info All dependencies └─ axios@0.16.2 Done in 7.29s.
無事にパッケージのインストールが出来るようになりました。
プロファイルの反映
Vue.js案件の開発でMac端末が必要になったので、久々に初期化されたMacBookAirを引っ張り出して下記の手順で環境構築を行ったらエラーが発生。
備忘録として、手順を残すことにした。
①Visual studio Codeのインストール
②Node.jsのインストール
③ターミナルでNode.jsインストール確認コマンドを入力
npm --version
④Vue CLIのインストール
npm install -g @vue/cli
⑤Vueプロジェクトの作成
vue ui
ん?command not foundエラーが発生した。
以下のコマンドを使ってVueを削除。
npm uninstall-g @vue/cli
再び④を実行。・・・⑤も実行。
また、command not foundエラーが発生。
PATHが通ってなかった。
⑥.bash_profileにPATHを追加
export PATH=$PATH:/Users/(ユーザーディレクトリ)/.npm-global/bin
再び⑤を実行。command not foundが発生。なぜだ!?
と思ったら、.bash_profileに追加した情報が反映されていなかった。
⑦.bash_profileを反映
ターミナルを再起動してログインしなおすか$ source .bash_profileのどちらかを実行。
晴れてPATHが通って、vueコマンドが実行できるようになった。
以上。
ポートフォリオの変更(フォームクリア機能)

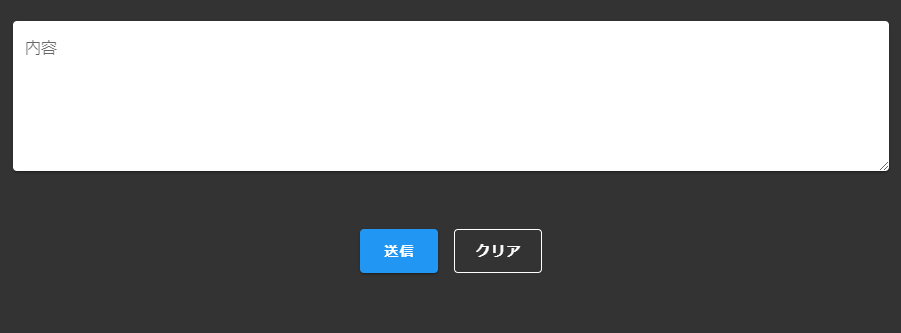
問い合わせフォームに「クリア」ボタンを追加しました。
<v-btn
:loading="contactForm.loading"
:disabled="!contactFormValidation.valid"
@click="sendMail()"
class="mt-4 ma-2 font-weight-bold"
color="info"
large
>{{ submit }}
</v-btn>
<v-btn
:loading="contactForm.loading"
@click="formReset()"
class="mt-4 ma-2 font-weight-bold"
color="Normal"
outlined
large
>{{ reset }}
</v-btn>
</div>
「クリア」ボタンの色をどうしようかと思いましたが、Nomalがベタっぽい気がします。
ポートフォリオの変更(カルーセル表示)

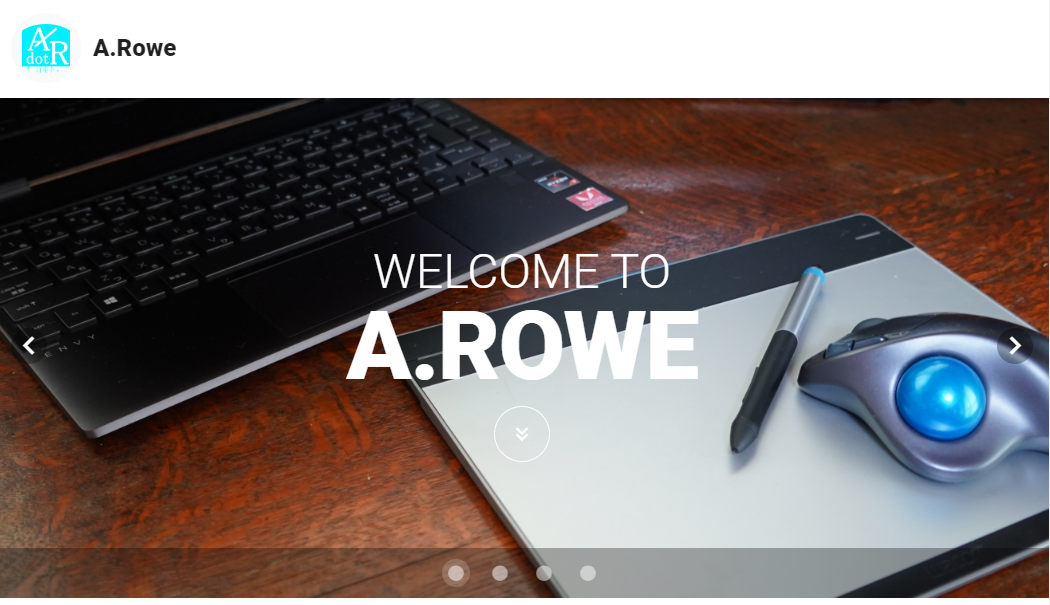
トップ上部を「カルーセル」表示に切り替えました。
data関数にカルーセルの画像を切り替えるアイテムを定義してあげる。
<v-carousel-item
v-for="(item,i) in items"
:key="i"
:src="item.src"
reverse-transition="fade-transition"
transition="fade-transition">
</v-carousel-item>
</v-carousel>
data: () => ({
items: [
{ src: xxxx01.jpg }
{ src: xxxx02.jpg }
・・・ ・・・
],
}),
</script>
こんな感じです。
Vuetifyではじめるポートフォリオ作成その1

Vuetify(ヴューティファイ)
こんにちわ。あろぅです。
今日はVue.jsの学習の延長で、マテリアルUIの「Vuetify」を使って自身のポートフォリオサイトを作ろうと思います。
就活時代、自己PRの目的で自身のHP(静的ページ)を作ったことはありましたが、今は当時とは比べ物にならないくらいデザイン性と多機能化が進んでいて、一からデザインを作成することを考えると頭がオーバーヒートしそうになります。そこで、マテリアルUIのテンプレートを使って、簡単にカッこいい自身のポートフォリオを作ろうと思ったわけです。
そんなわけで、次回からポートフォリオを実際に公開するまでの工程を順にご紹介しようと思います。
では、今日はここまで。